Highlight: Accepted at the Student Design Consortium, IndiaHCI 2020.
Team Size: 5 -> 2 | Extended Course Project | Duration: Aug'19 -Jan'20 (6 months)
My Role: Project Lead, Primary Researcher, Primary Designer
Snapshot
Problem Context
The Indian Culture socially awards college students based on their academic achievements. They feel the pressure to be productive, affecting their well-being, and their well-being affects their academic achievement.
Following the insights from the design research, we refined the problem statement to:
"How can we help college students remain productive while doing a task alone?"
Intervention Designed
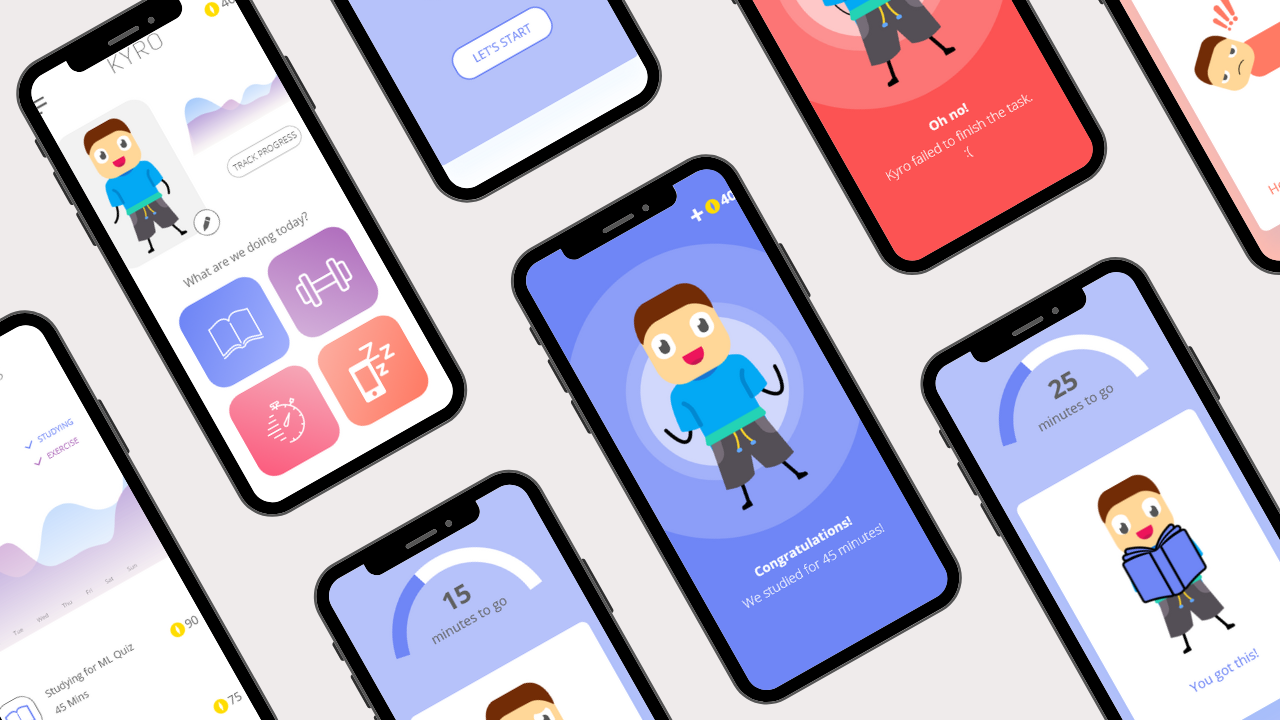
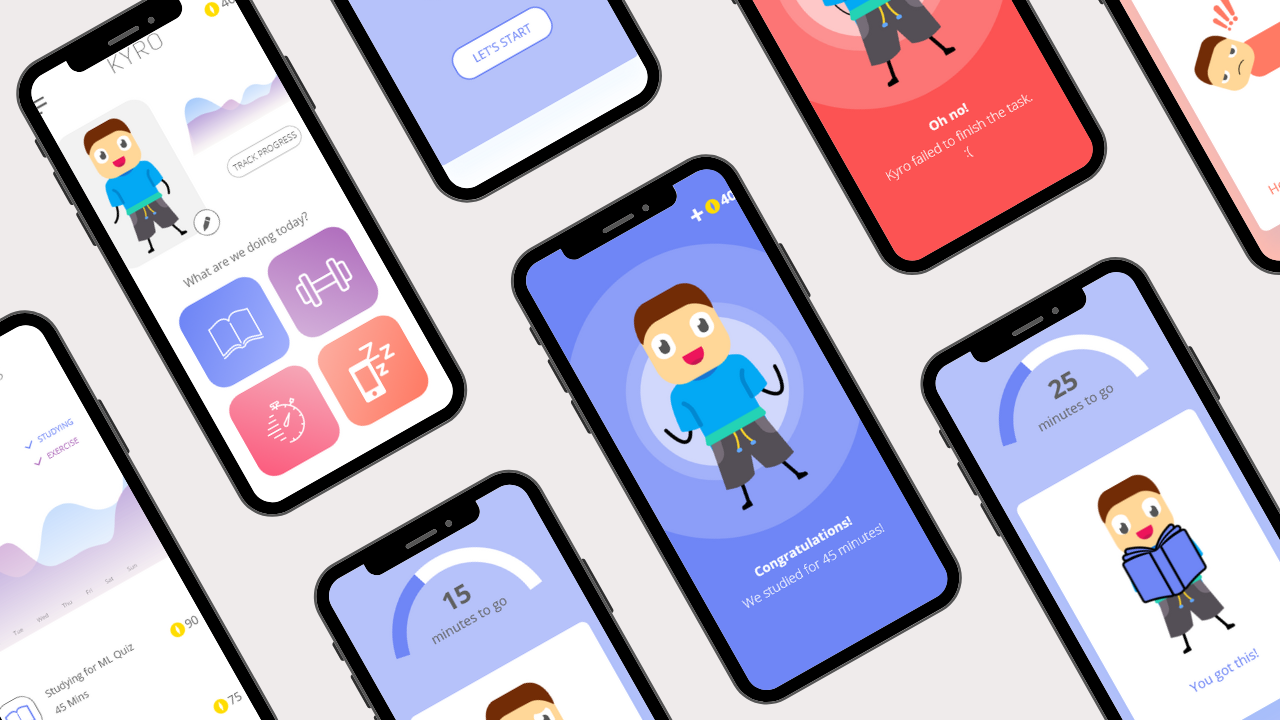
Meet Kyro! Kyro is a virtual productivity companion designed to persuade college students to remain productive by disincentivising distractions on their mobile phones.

[5 mins] This snapshot video below provides an overview of the intervention designed:
[2 mins] The video below demonstrates a use case scenario of the intervention designed.
Impact
I illustrate some of the key impacts based on a quant evaluation described in the process section:
- Users were able to adopt Kyro in their regular productivity toolkit effortlessly and engage in the study task with Kyro consistently.
- The users described Kyro as easy to adapt, and said it helped them sustain their focus while working.
- The users found Kyro's nudges useful and succeeded in not getting distracted most of the time (84% of the time).
- The users said they felt accountable to ensure Kyro worked and were emotionally invested in this process.
This work was published at the Student Design Consortium at IndiaHCI 2020! IndiaHCI is the flagship Human-Computer-Interaction conference of India.

Process
With a motivation to help college students be productive, we started off to understand the notions of productivity of college students and its effects. This required an exploratory design research, one where we had a motivation but no fixed goal to fulfil. I am always intrigued by the opportunities that arise from exploratory studies.

Design Research
To gain an in-depth understanding of college students’ notions of productivity and its impact on their well-being, we conducted semi-structured interviews with 10 college students (six Male, four Female), aged between 19-22 years from IIIT-Delhi, India. The participants were spread on the spectrum of their GPAs (Grade Point Average) to ensure a broader representation of academic achievement. Half of the participants were in the first half of their 4-year BTech degrees, and the other half were in the latter half of their 4 year BTech Degrees.
Objectives
- Understand what "productivty" was for the students, and how was it measured.
- Understand the tasks they performed in a day, and the methods/tools they used to control time and productivity.
- Understand the emotional, physical and mental effects associated with being (un)productive
- Understand the motivations and factors behind being productive
- Understanding the barriers to achieveing productivity
- Understand the change over time in productivity, especially in the transition from school to college to the senior years of college
Ethical Considerations
The research process, methodology and sampling was approved by the IRB set up for the course Design of Human Centered Systems 2019 at IIIT-Delhi. All interviews were recorded with the explicit verbal consent of the participants and anonymised to maintain their privacy.
Setup
Kartikeya and I drafted the interview questionnaire. Following that, any 2 members of the team would interview the participants, where one engaged in conversation and probes, and the other detailed notes. The interviews were conducted in an empty cafe setting. The average duration the interviews was 35 minutes.
Key Insights
- Productivity : Completing the task that one had decided to do.
- Academic Tasks, Exercising, Socialising, Sleeping
- Achieve long term goals, Grades, Career
- Linked to Self Esteem
- Expectations: Set relative to peers’ productivity
- Seeing peers work on the same things was a major source of motivation
- A changing “norm”
- Okay to sacrifice sleep and meals
- Effect of being unproductive
- Mental Well Being
- Physical Well Being
- Negative Feelings for self
- Taking control of their time
- Difficult due to a number of external factors
- Distractions on phones a major problem
- Lost Motivation
- Dynamic Schedules
- Tools used: Mobile Apps of To-Do Lists, Reminder, Alarms, Timers
We then narrowed down our problem statement, based on the opportunities and constraints identified. We decided to focus on helping students remain productive while doing a task alone:
"How can we help college students remain productive while doing a task alone?"
Analysis
The team collected the observations on sticky notes, and created an affinity diagram based on the objectives and themes emerging from the interview.

Choosing Interface: Mobile phones were the most accessible and convenient device for the students. It was portable and carried everywhere. Hence, we decided to design a mobile, app based intervention.
Since mobile phones were both, a major source of distraction and intervention opportunity, we observed a use case for Persuasive Technologies. We identified a need to "disincentivize distractions" over controlling it, a need to influence behaviour and persuade the student. We looked up on persuasive strategies in the academic literature and used the knowledge gained in our design: the ideas of Social Role, Imitation, Rewards, Personalisation and Self Monitoring.
Design Concept
Based on the requirements gathered after the analysis of interviews, we identified the key components of our design.
#1 Virtual Companion
Identifying that companionship was an important factor to boost productivity, we designed a virtual task companion, Kyro. Kyro adopts the social role of a peer. Further, Kyro is a personalisable companion.
#2 Imitation of Tasks
Kyro imitates the tasks that a user does, in broad 4 categories identified through research. This is to provide for empathy evocation towards Kyro, strengthen its social role and strengthen the persuausion and companionship.
#3 Expressive States
We designed to simulate relatability through expressive tasks and conveyed Kyro's distracted and focused states. Whenever the user gets distracted, Kyro, the companion also gets distracted. If Kyro gets distracted a lot, much like the user, he fails his task. This expression of success and failure is the key to humanising this intervention.
#4 Accountability and Rewards
Since timers were described as offering a visible passage of time, we inferred that they offered some sense of accountability. Thus, to provide for accountable, trackable time and to accomodate flexibility of tasks and durations, we incorportaed timers. The accountability was augmented through affective and virtual rewards on successful tasks.
#5 Self Monitoring
A key strategy to build habits, the intervention was designed to track successes of certain kinds of tasks deemed the most important by the users. These were trackable using dynamic weekly graphs and logs, providing an opportunity for reflection and self monitoring.
Iterative Prototyping and Testing
We went through 4 rounds of iteration for the prototype. Each prototype was followed by User Testing through a Task Analysis with 10 users each. A task analysis involves giving the users a set of tasks, asking them to perform it, think aloud, while the designers observe and take usability notes.
#Iteration 1
The team sat together and we started sketching out interfaces. I persuaded the team to go for whiteboarding for two primary reasons: first, because it is supereasy to edit, and second because it makes the task collaborative and open. The whiteboard spaces are often large and inviting. Following the whiteboard sketches, we expanded the design to paper prototypes.


Task Analysis 1
We clicked pictures of the paper prototype and used Adobe XD to make an interactive prototype. To conduct the user testing, we used Lookback, which acts as a screen+face recorder. All testing sessions were conducted by two team members, and were recorded with the consent of the user participants.
The test sessions were accompanied with a post-experiment questionnaire, a semi-structured interview about the experience. Probes and follow-up questions were asked wherever necessary.
Methodology:
Users: College students, divided into 3 groups, each simulating a different level of familiarity of users.
- Beginners: They were given easy straight forward tasks that require few clicks. These users were given low contextual information about the app. Beginners simulate new users.
- Intermediate: They were given tasks where some background context was provided about the app and it's functionality.
- Advanced: They were given complex tasks around the app after an inroduction to the app. These users simulate advanced users of the app.
Kyro involves a simulation your phone screen timing out and turning off due to prolonged inactivity. So we simulated this in the prototype using a black screen. This was appreciated during the testing, and the users said it made a lot of sense; it helped them make sense of the functionality during the prototyping. Such a simulation is generally tough, because it involves the user using the app, and opening it up in the specified duration, which cannot be simulated without the proper app. Hence, our scenarios and interactions provided the effect to a large extent.
Based on the feedback received, we iterated the prototype. Most significantly, we had to redo the tracking of progress and gamification systems.
#Iteration 2
After making the changes, the design was redone on paper. This low fidelity prototype was more detailed, with text and highlights. We made an interactive prototype and tested it with 10 users.

Task Analysis 2
The 10 task analysis were divided into 5 repeat users and 5 new users. The 5 new users were further divided in the ratio 2:1:2 in regards to context, i.e., 2 low-context, 1 medium-context and 2 high-context. The repeat users gave us good insights about the changes we made based on their previous feedback. They were vocal about whether the changes we made met their expectations and needs. The new users were receptive to the application and pointed out a few key features that needed improvement and were unnoticed before or might have surfaced due to the changes.
Like the past iteration, we questions to probe the usability were asked, and followed up wherever necessary.
Following the feedback, we decided to change the sleep functionality. This was changed to going-to-sleep mode, which persuaded the users to not use their phone while trying to go to sleep. Additional changes were also made, and we proceeded to the mid-fidelity prototype.
#Iteration 3
The mid fidelity prototype was made on Adobe XD. The virtual avatar was omitted from this version. In this prototype, we simulated the distraction the person has on their phone, by pro- viding the interactions to unlock a phone, open another app, use it, and see how Kyro changes state. We were also able to simulate multiple instances of this interaction to present users with a more robust use case of the App.

Task Analysis 3
Half of these users returned from the pre- vious study, and the other half were new users. Following the same methodology as before, we probed how the prototype functioned.
The repeat users gave us good insights about the changes we made based on their previous feedback. They were vocal about whether the changes we made met their expectations and needs which will help us improve further in the final low-fidelity prototype and as well as the high-fidelity prototype. As far as the new users are concerned, they were very receptive to the application and pointed out a few key features that needed improvement and were unnoticed before or might have surfaced due to the changes.
Hi-Fidelity Prototype
After incorporating the changes, the team decided to build the hi-fidelity prototype in Adobe XD. Some sample screens are shown below.


Visual Design

We used colour psychology for our colour schemes, and adjusted the shades and gradients for aesthetic appeal. Tanuj was the spearhead for the visual design, and I would attribute much of the aesthetic to his creative choices.
- Coral Orange: Associated with feelings of optimism and friendliness, to establish an empathetic relationship between the user and Kyro. Furthermore, this color is predominantly used in the Sleep subsection of our app, as it is a warm colour.
- Light Red: Red is a very powerful, attention-grabbing colour. However, in accordance to our theme, we are using a pastel-pink shade to offset its intensity and make it fit better in our color palette.
- Lilac: This color is a soothing mid-point between the two extreme colors of our gradient. n our user studies, we found that a large number of respondents associate feelings of control and power with the act of physical exercise. Thus, we decided to opt for a lilac theme for the Exercise subsection of the app.
- Blue/Pastel Navy: Associated with feelings of competence and relaxation. During our user studies, users pointed out how distractions due to phone usage cause a major hindrance while studying. Thus, we decided to use a blue theme for the Study subsection of the app.
Other than the colors mentioned above, we have white/light-grey backgrounds for all our screens. This was done in order to enhance contrasts; our chosen color palette contains bright, strong, yet subtle colors. Thus, in order to effectively enhance the visual appeal of these colors, a white/neutral background was chosen for all screens. Our colour theme hence employs the visceral aspect of emotional design, where through aesthetics and playfulness, we create a pleasurable visual experience for the user.
Testing the hi-fidelity
We followed a similar approach as the previous iterations to test out the prototype. Almost all the changes are about the companion Kyro- it’s customizability, gender and appearance. These are the features we can expand on in the future, since they do not contribute to the core functionality of the app. So we chose to add more customised Kyro figures now. We also plan to include the feedback about the graph changes to make it more relevant to the users.
Evaluation & Impact
The app was developed on Android Studio, with emphasis on certain functionalities to make the MVP for a summative real world evaluation in actual use case settings. We evaluated the app with five college students for a span of six days to find if they were able to adopt Kyro, if it helped them re- main focused on the task of Studying, and to obtain insights on its effectiveness to help them achieve their studying productivity goals. We tracked the study time of users by tracking the number of hours spent in the study task of the app, the number of times they com- pleted a study task in the app without getting distracted through their phone, the number of times they completed a study task with distractions and the number of times they failed to complete it,

The quantitative evaluations demonstrate the utility of the app. I typically present the evaluation in person, so I will just illustrate some of the key impacts:
- Users were able to adopt Kyro in their regular productivity toolkit effortlessly and engage in the study task with Kyro consistently.
- The users described Kyro as easy to adapt, and said it helped them sustain their focus while working.
- The users found Kyro's nudges useful and succeeded in not getting distracted most of the time (84% of the time).
- The users said they felt accountable to ensure Kyro worked and were emotionally invested in this process.
This work was published at the Student Design Consortium at IndiaHCI 2020! IndiaHCI is the flagship Human-Computer-Interaction conference of India and invites hundreds of quality works from all over India.
Staging the Work
It is extremely important to stage the work to an audience and engage them in the process. This engagment is not just limited to presenting the work, but attracting the audiences, keeping them involved, and demonstrating the work. Here are some fun pictures from the staged work: our poster presentation at Building Better Interfaces 2019 at IIITD!


rachit17359@iiitd.ac.in
